Javascriptをローカル環境で実行可能にする【Mac】
単なるメモ
特に目新しいことがないので参考にした以下のサイトを参照するのが手っ取り早いでしょう。
断りがない限り、コマンドはコンソール上で入力するものになります。$を除いた文字をコピペして使います。
環境構築の流れ
- インストール関連
- Homebrewのインストール
- nodebrewのインストール
- node.jsのインストール
本当はWebpackやbabelも一緒に使うと良いそうなのですが、その辺はまだよく分からなくて使えていません。 それではやっていきましょう。
インストール関連
Homebrewのインストール
Homebrewがインストールされているか確認
$ brew -v -bash: /user/local/bin/brew : No such file or directry
インストールされていなければこのように出ます。
インストールされていればバージョンが表示されるのでここはスキップしてOKです。
以下のコマンドをコピペして実行します。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
途中でEnterの入力やユーザーパスワードの入力が求められるので入力します。
パスワードは入力しても何も表示されませんが、問題ないので入力してEnterを押します。
- インストール完了の確認
$ brew -v Homebrew 2.0.3
これでインストール完了
nodebrewのインストール
node.jsのバージョンを管理するためのツールになります。
$ brew install nodebrew ~~~中略~~~ ==> Summary 🍺 /usr/local/Cellar/nodebrew/1.0.0: 8 files, 38.4KB, built in 4 seconds
以上が出れば終わり。
インストールが終わったら以下のコマンドをうつ。
$ nodebrew -v
~~~中略~~~
# use a specific version number
nodebrew use v8.9.4
と出ればおっけい。
nodebrew経由でnode.jsをインストール
以下の6つのコマンドを順番に実行
特にnodebrew setupなどは実行しないと使えないので注意。
$ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile $ source ~/.bash_profile $ nodebrew setup $ nodebrew install-binary stable $ nodebrew use stable $ node -v
これで正常にインストールされたはずです。 次に実際にデバッグ環境を作り、デバッグします。
デバッグ環境の初期化
まずはじめにVScodeを起動します。
適当にtestフォルダを作成します。
ターミナルを開きcdでtestフォルダに移動します。
npmパッケージ管理ファイルpackage.jsonを作成
npmパッケージ管理ファイルであるpackage.jsonはnpmで管理しているファイルの依存関係を示したファイルになります。
jsファイルの実行に必要な外部ファイルをpackage.jsonに入力することで、実行時にそのファイルを自動でインストールしてくれるようです。
詳しくはまだ理解できていませんが、取り敢えずはこんな認識でいいのでしょうか。
ターミナルでtestディレクトリに移動したら、テスト用のindex.jsファイルを作成します。
test$ touch index.js
これでindex.jsができます。
次にpackage.jsonを作成します。
test$ npm init -y
npm initでnpm管理用のファイルであるpackage.jsonを作成して-yではこのコマンドに対する問いに全てyesと答えるという意味になります。
すると色々書かれたpackage.jsonが生成されます。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
これでOK
VScodeでデバッグする
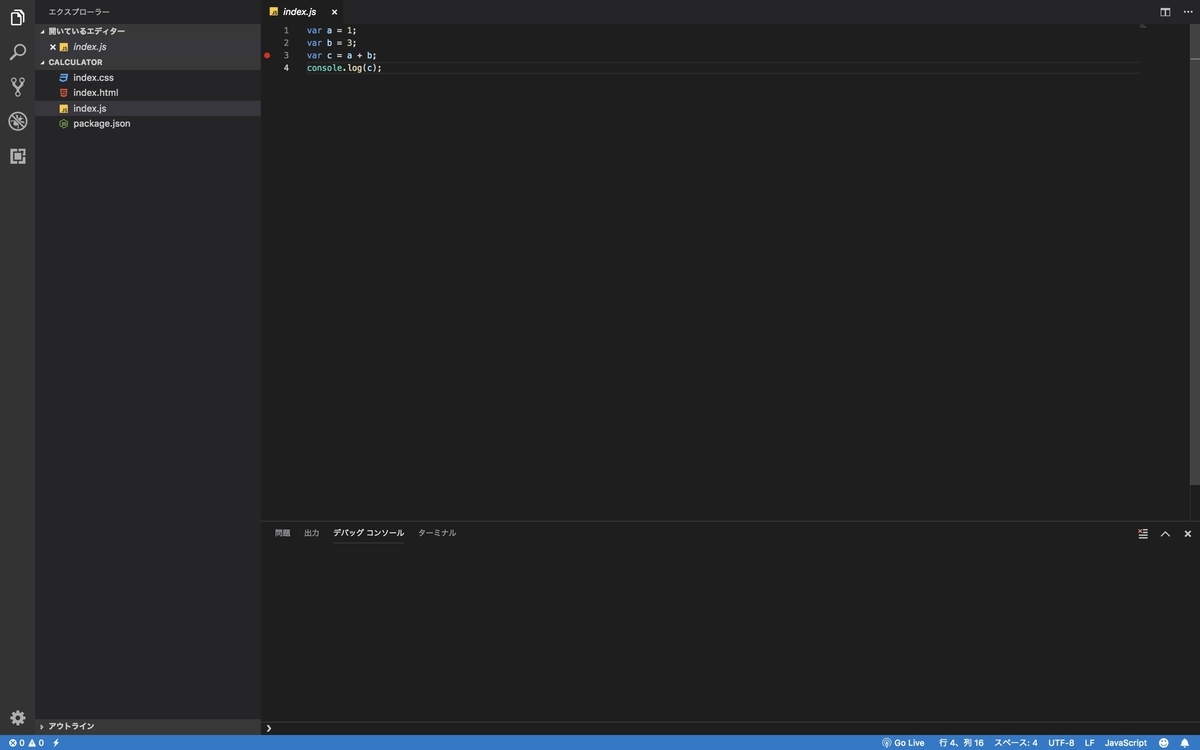
index.jsをVScodeで開きます。
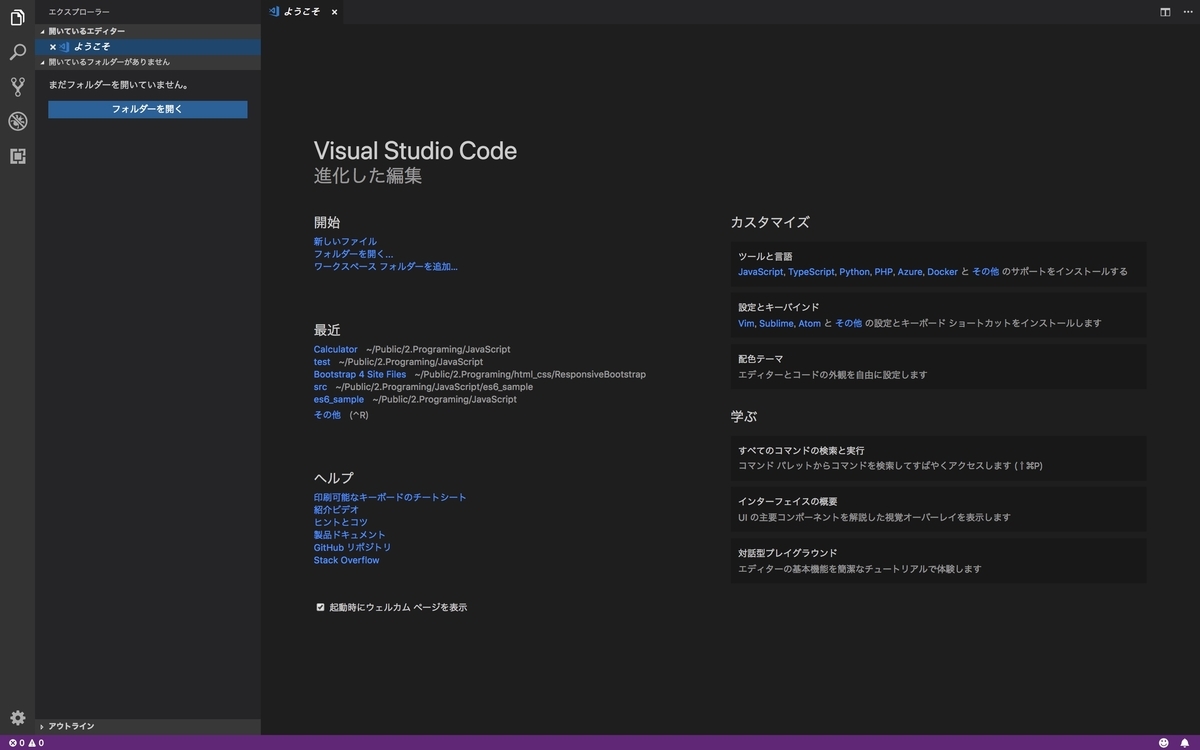
写真のように、VScodeの左側あるフォルダを開くからtestフォルダを開きます。


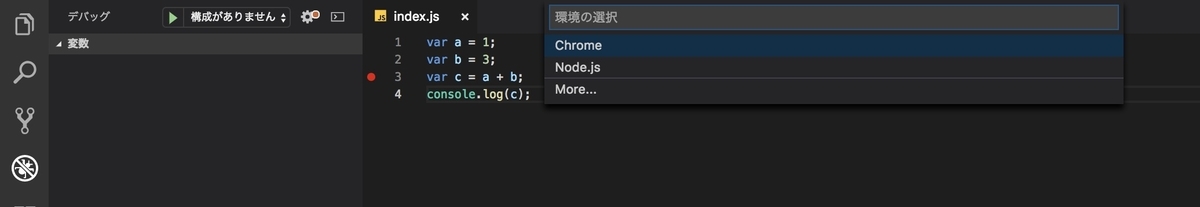
すると上部に再生ボタンと赤いバッチのついた設定マークがあるのでマークをクリックしてnode.jsを選択します。